Environet: Pięciokrotne Zwiększenie Ilości i Jakości Leadów
Environet, wiodący brytyjski ekspert w usuwaniu inwazyjnych roślin, zlecił nam odnowienie interfejsu użytkownika i doświadczenia użytkownika (UX/UI) swojej strony internetowej, poprawę wydajności witryny oraz przedefiniowanie tonu marki. Ta transformacja zaowocowała znaczącą poprawą w generowaniu leadów i wynikach SEO.

O kliencie
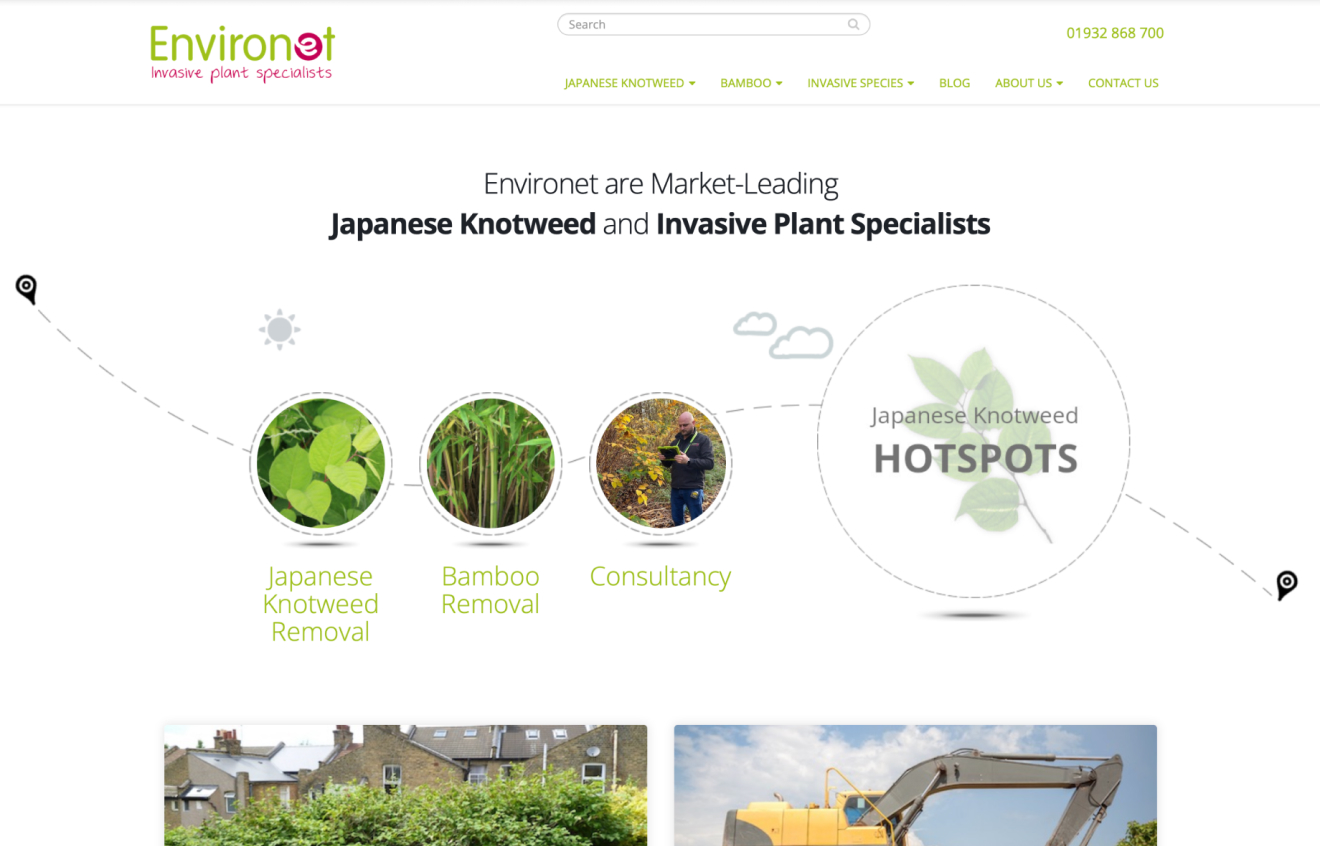
EnvironetUK, uznany lider branży z 50-letnią tradycją, dostrzegł potrzebę odświeżenia swojej przestarzałej strony internetowej opartej na systemie Drupal. Chcąc ożywić swoją platformę internetową, zaangażowali nasz zespół do przeprojektowania ich witryny.
Misja
- Ścisła współpraca z zespołem Environet w celu identyfikacji potrzeb i rozwiązania problemów.
- Stworzenie nowego stylu marki i systemu projektowego.
- Analiza zachowań użytkowników, przygotowanie szkieletów stron i architektury informacji.
- Optymalizacja elementów UX/UI dla zapewnienia płynnego doświadczenia przeglądania. Wdrożenie zaawansowanych strategii SEO dla zwiększenia widoczności online.
Rezultat
- Ulepszone doświadczenie użytkownika dzięki zoptymalizowanym elementom projektu i intuicyjnej nawigacji.
- Lepsza rozpoznawalność marki i spójność dzięki nowemu stylowi marki i systemowi projektowemu.
- Usprawniona ścieżka użytkownika i drogi konwersji dzięki szkieletom stron i prototypom.
- Zwiększona widoczność online i ruch organiczny dzięki zaawansowanym strategiom SEO.
Strona internetowa zaprojektowana przez Alexa i jego zespół jest przyjazna dla użytkownika i elegancka. Alex był zawsze dostępny i komunikował się codziennie poprzez wirtualne spotkania oraz e-mail lub aplikację do wiadomości. Strona internetowa jest piękna i znacznie łatwiejsza w obsłudze.
Elise Hollinshead
Marketing Manager, Environet

Faza Pierwsza: Warsztaty, Analiza i Projektowanie
Nasza współpraca rozpoczęła się od intensywnych warsztatów i kompleksowej analizy. Przeprowadziliśmy sesje odkrywcze, aby zrozumieć potrzeby klienta, a następnie badania rynku i użytkowników. Ta faza obejmowała wspólne sesje burzy mózgów projektowych w celu ustanowienia silnej tożsamości marki i spójnego systemu projektowego.
Warsztaty i briefing
Przeprowadziliśmy interaktywne warsztaty z zespołem klienta, aby zrozumieć ich wizję, cele i oczekiwania. Zebraliśmy szczegółowe briefy, aby uzgodnić cele i zakres projektu.
Analiza biznesowa i identyfikacja potrzeb
Przeprowadziliśmy dokładną analizę biznesową, aby zidentyfikować potrzeby klienta i istniejące problemy. Określiliśmy obecne wyzwania i możliwości, aby skutecznie dostosować nasze podejście.
Szkice niskiej wierności (Low-Fi Wireframes) i Architektura Informacji
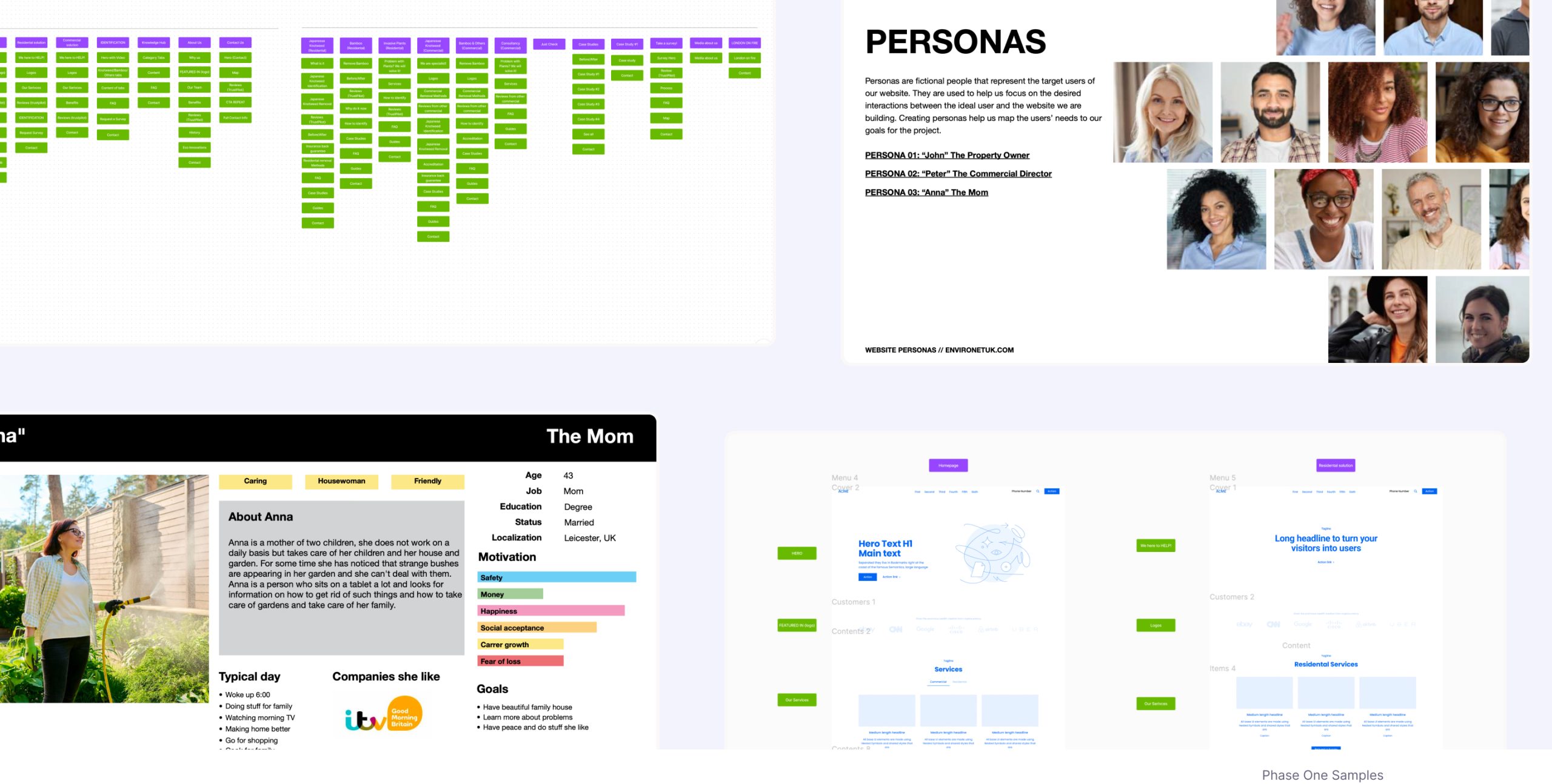
Opracowaliśmy szczegółowe persony użytkowników reprezentujące kluczowe segmenty odbiorców klienta. Stworzyliśmy mapę witryny, aby uporządkować strukturę strony internetowej i zaprojektowaliśmy szkice niskiej wierności, aby nakreślić układ.
Szkice wysokiej wierności (High-Fidelity Wireframes)
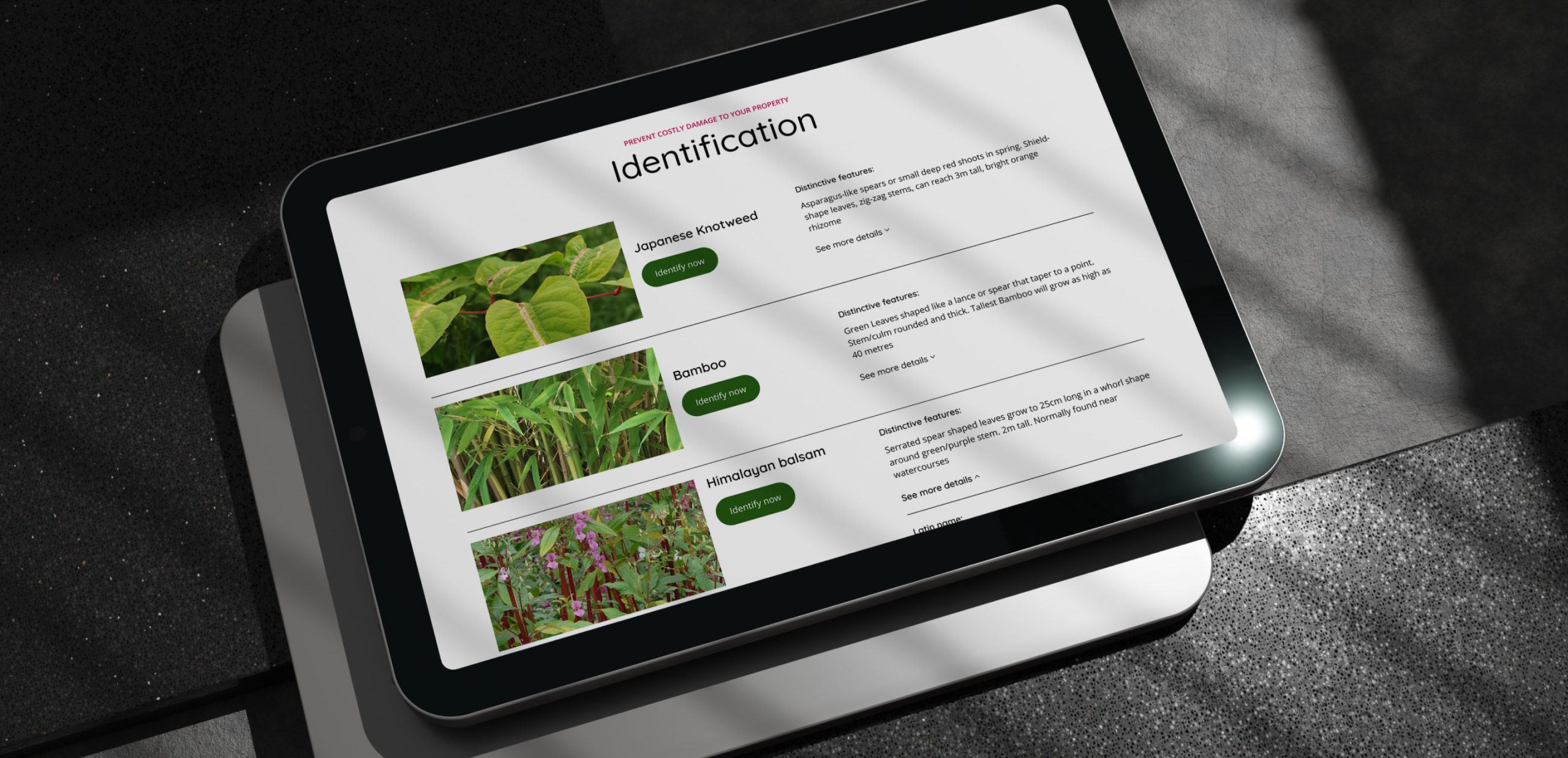
Przekształciliśmy szkice niskiej wierności w wersje wysokiej wierności, dodając szczegóły wizualne i elementy interaktywne. Zapewniliśmy, że projekt był zgodny z tożsamością marki i celami doświadczenia użytkownika.
Documentation Preparation
Compiled comprehensive documentation outlining the design, user personas, sitemaps, wireframes, and information architecture. Provided detailed guidelines to ensure seamless implementation.

Key Conclusions and Steps Performed
- Simplified website navigation: Recognizing the need for ease of use, we focused on streamlining website navigation to ensure a seamless experience for the client’s team.
- Enhanced user flow and service differentiation: Our efforts were directed towards simplifying user flow and clearly distinguishing services to cater to the varied needs of the company’s clients. This involved a comprehensive overhaul of the UX structure, ensuring each service was presented distinctly and comprehensibly.
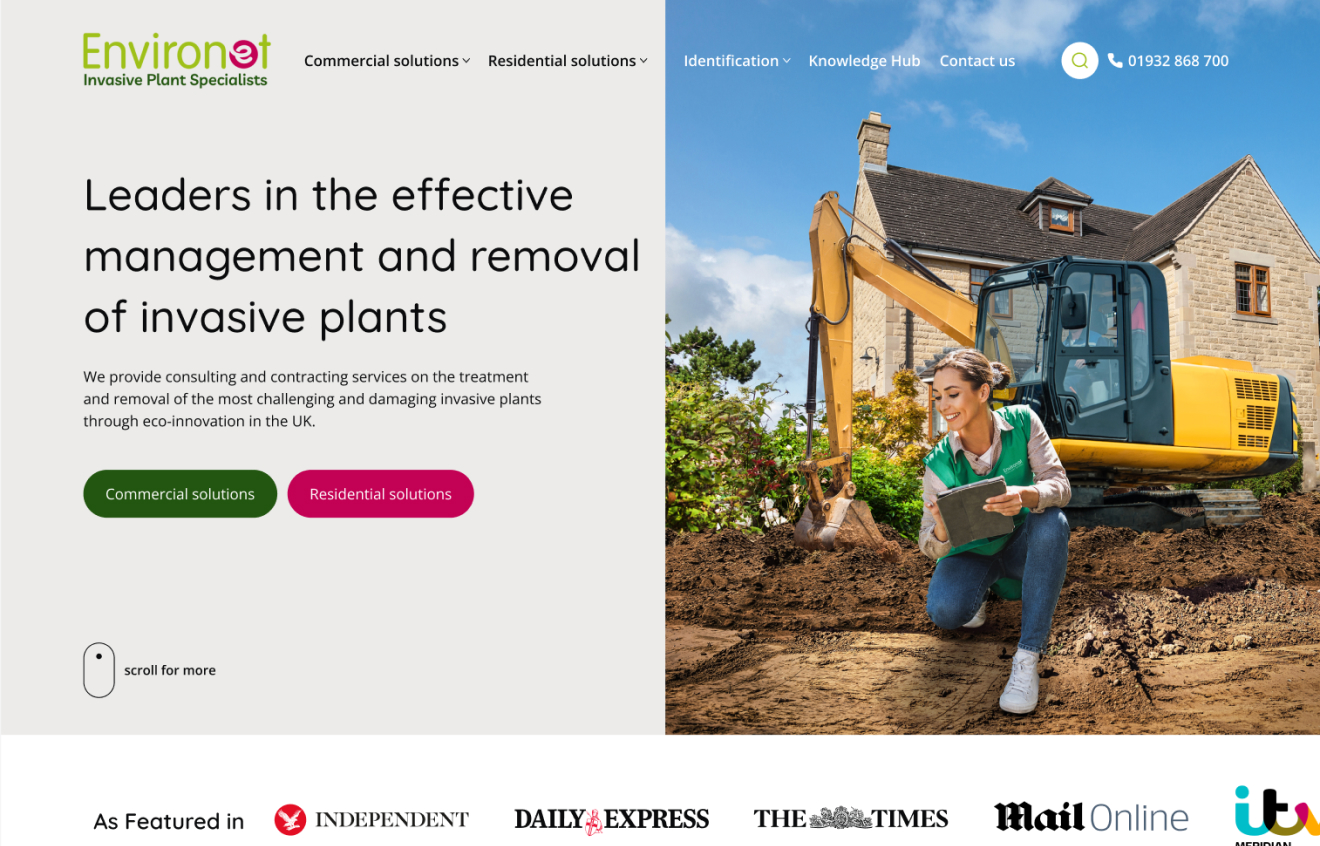
- Revamped branding for industry appeal: Understanding the challenging landscape of the industry, we embarked on a journey to revamp the website’s overall look and branding. Our aim was to create a visually appealing interface that not only enticed users but also conveyed a sense of simplicity and efficacy in solving complex problems.
- Optimized UX content for SEO: In line with modern digital practices, we meticulously optimized the website’s UX content to enhance its visibility on search engines. By integrating SEO best practices into the UX design, we aimed to improve the website’s ranking and attract relevant traffic to the client’s services.

Phase Two: Development, Testing, and Ongoing Support
The client’s vision for an easy-to-edit and manage website, along with the requirement for flexibility in content creation, prompted our choice to utilize WordPress and integrate the Elementor plugin. This decision empowers seamless content creation and facilitates effortless reuse of blocks across different subpages.
Development Kickoff
Commenced the development phase after finalizing the design and obtaining client approval. Set up the development environment and established communication channels for seamless collaboration.
Frontend and Backend Development
Conducted frontend and backend development based on approved designs and specifications. Implemented robust coding practices to ensure functionality, responsiveness, and scalability.
Quality Assurance and Testing
Conducted rigorous quality assurance and testing processes to identify and resolve any bugs or issues. Ensured compatibility across multiple devices, browsers, and platforms for optimal user experience.
Deployment and Launch
Prepared for deployment and launched the website following thorough testing. Implemented deployment strategies to minimize downtime and ensure a smooth transition to the live environment.
Ongoing Support and Maintenance
Provided ongoing post-launch support to address any issues, implement updates, or optimize performance. Offered training sessions for client teams to ensure they manage the platform effectively.


Before
Key Conclusions and Statistics
- Enhanced User Experience: Through meticulous development efforts, we achieved a significant enhancement in user experience, resulting in smoother navigation and increased engagement.
- Improved performance: Our development interventions led to notable improvements in website performance metrics, including faster load times and reduced bounce rates.
- Optimized responsiveness: By implementing responsive design principles, we ensured seamless accessibility across various devices, enhancing the overall user experience.
- Strengthened security measures: Robust security protocols were implemented to safeguard the website against potential threats, ensuring data integrity and user privacy.

"Thanks to Hyroes' expertise, our website now reflects our brand's values and has significantly boosted our online visibility."
Emily Grant
Director of Operations, Environet

Sigmatix: Elevating Client Base to Upscale Sector with $100k+ Revenue Companies